Google condivide sei modi per far sì che il tuo sito Web carichi le immagini in modo più rapido ed efficiente.
In un nuovo video di Google, l’avvocato per gli sviluppatori Alan Kent condivide sei suggerimenti per l’ottimizzazione delle immagini per i siti Web di e-commerce.
Sebbene il video sia specificamente rivolto ai siti di e-commerce, il consiglio è applicabile a qualsiasi sito Web che offre un numero elevato di immagini.
Con un clock di oltre 14 minuti, il video di Google è molto da digerire se sei impegnato a lavorare su siti web.
Ecco un riassunto più appetibile che puoi consumare in meno di cinque minuti.
Questi sono i suggerimenti di Google per caricare le immagini in modo più rapido ed efficiente.
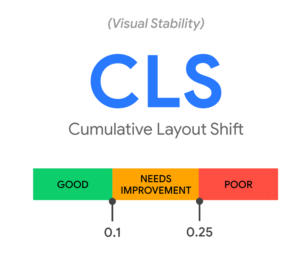
1. Elimina lo spostamento del layout cumulativo dell’immagine (CLS)
CLS si riferisce a casi in cui il contenuto della pagina si sposta o si sposta visivamente da un luogo all’altro durante il caricamento.
Sebbene questo problema non sia causato esclusivamente dalle immagini, possono contribuire al problema se utilizzate in modo errato.
Nella maggior parte dei casi, CLS è facile da individuare cercando il movimento su una pagina durante il caricamento, ma ci sono diversi strumenti per misurarlo.

Cls seo optimaze
2. Ridimensiona correttamente le tue immagini
Scegli la larghezza e l’altezza giuste per le tue immagini, poiché i file più grandi richiedono più tempo per il download.
Il corretto dimensionamento delle immagini può essere complicato a causa delle gamme di dimensioni e risoluzioni dello schermo che visitano il tuo sito.
Se il browser ritaglia l’immagine da solo, la dimensione del download finisce per essere più lunga del necessario, il che trascina solo le cose verso il basso.
Un modo semplice per rilevare immagini di dimensioni errate consiste nell’utilizzare la sezione delle immagini di dimensioni corrette in Opportunità nel rapporto PageSpeed Insights .
Dopo aver identificato le immagini più grandi del necessario, puoi risolvere il problema con soluzioni come le immagini reattive.

Resize Images
3. Usa il miglior formato di file immagine
Pensa al formato file delle tue immagini, ad esempio se utilizzare file PNG, JPEG o webP.
Il formato del file influisce sulla dimensione del file, quindi la scelta di quello giusto richiede un’attenta considerazione.
Ci sono pro e contro da valutare per ogni formato. Ad esempio, JPEG e webP tendono ad avere dimensioni di file inferiori, sebbene la dimensione inferiore sia ottenuta a scapito della qualità dell’immagine.
Tuttavia, un degrado della qualità dell’immagine potrebbe non essere percepibile dagli acquirenti e il vantaggio in termini di velocità potrebbe essere sostanziale.
Per rilevare se il tuo sito può trarre vantaggio dall’utilizzo di un formato di immagine diverso, guarda nella sezione di pubblicazione delle immagini nei formati di nuova generazione del rapporto PageSpeed Insights. Questo rapporto elenca le immagini che possono essere convertite in un formato di file più efficiente.

4. Comprimi le immagini in modo appropriato
Usa il giusto fattore di qualità per le tue immagini per codificarle in modo efficiente mantenendo la qualità dell’immagine desiderata.
La sezione Codifica immagini in modo efficiente del report PageSpeed Insights può essere utilizzata per identificare le immagini che sono buone candidate per l’ottimizzazione della compressione. Il rapporto mostra anche i potenziali risparmi sulle dimensioni dei file.
Per trovare un fattore di qualità di cui sei soddisfatto, utilizza lo strumento di conversione delle immagini che hai scelto su più immagini utilizzando diversi valori di qualità e confronta il prima e il dopo.
Google consiglia il sito Squoosh.app come un modo semplice per confrontare le immagini con e senza compressione.
5. Memorizza le immagini nella cache nel browser
Indica al browser per quanto tempo può memorizzare nella cache le immagini in modo sicuro.
Quando restituisci un’immagine, puoi restituire un’intestazione di risposta HTTP con indicazioni per la memorizzazione nella cache, ad esempio per quanto tempo è consigliato per un browser memorizzare nella cache un’immagine.
Anche in questo caso, puoi utilizzare il rapporto PageSpeed Insights per rilevare se le intestazioni della cache di risposta HTTP sono state impostate correttamente sul tuo sito.
La sezione Servi asset statici con una politica della cache efficiente identifica le immagini che possono trarre vantaggio dai miglioramenti della memorizzazione nella cache.
Per risolvere i problemi sul tuo sito, verifica se hai impostazioni della piattaforma o del server web che puoi modificare per regolare la durata della cache per le immagini sul tuo sito.
Se non modifichi le immagini di frequente, puoi impostare una lunga durata della cache.
6. Sequenza corretta dei download delle immagini
Come suggerimento più avanzato, Google consiglia di sequenziare correttamente il download delle risorse della pagina Web dell’ordine.
Si consiglia il seguente ordine di download:
- Immagini dell’eroe nella parte superiore della pagina
- Altre immagini above the fold
- Immagini appena sotto la piega
Il resto delle immagini su una pagina web può essere caricato in modo lento.
Per rilevare se il tuo sito sta caricando le immagini in modo efficiente, puoi fare riferimento al rapporto PageSpeed Insights. Nella sezione differisci immagini fuori schermo del rapporto vedrai un elenco di immagini che potrebbero essere caricate dopo altre immagini.
Guida Completa di Google per l’ottimizzazione delle immagini
Stai cercando un Consulente SEO?
Se stai cercando un consulente seo conttattami a [email protected] o al numero 345-8541524.La tua Azienda ha bisogno di un Corso SEO Aziendale?
Per maggiori informazioni contattati via mail [email protected] o al numero 345-8541524.Sei di Milano e hai bisogno di un Corso SEO?
Per maggiori informazioni contattati via mail [email protected] o al numero 345-8541524.Profilo Autore

- Da oltre 10 anni mi occupo di strategie SEO per piccole e grandi aziende. L’obiettivo è aumentare e trasformare il traffico in Clienti.
Ultimi Post Pubblicati
 Approfondimenti SEO29 Marzo 2024Consulente SEO: 7 Strategie per Scalare le Vette di Google
Approfondimenti SEO29 Marzo 2024Consulente SEO: 7 Strategie per Scalare le Vette di Google Approfondimenti SEO22 Novembre 2023SEO Locale per Piccole Imprese: La Chiave del Successo Online
Approfondimenti SEO22 Novembre 2023SEO Locale per Piccole Imprese: La Chiave del Successo Online Approfondimenti SEO26 Ottobre 2023SEO Locale per Piccole Imprese: La Chiave del Successo Online
Approfondimenti SEO26 Ottobre 2023SEO Locale per Piccole Imprese: La Chiave del Successo Online Approfondimenti SEO26 Ottobre 2023Google Cache: come sfruttarla per Ottimizzare il Tuo Sito
Approfondimenti SEO26 Ottobre 2023Google Cache: come sfruttarla per Ottimizzare il Tuo Sito